WordPress
【Feedly】アイキャッチ画像(サムネイル)を
表示させる方法
【Feedly】アイキャッチ画像(サムネイル)を
表示させる方法
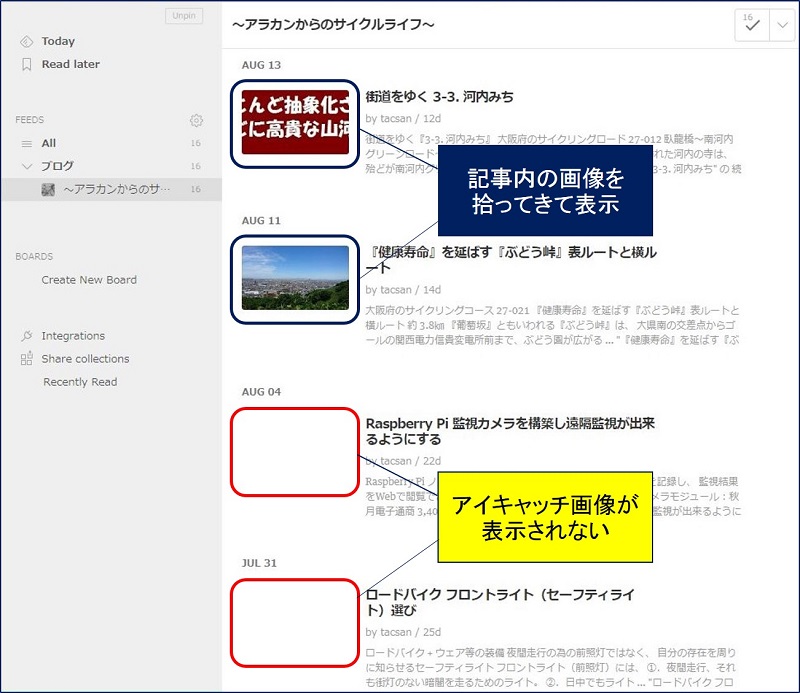
RSSフィードを Feedly で表示させると、アイキャッチ画像に、記事内の画像を拾ってきて表示されたり、全く表示されなかったりする。
スポンサー リンク
結論:
Feedlyに安定して画像を表示させるには、
【 450px 】以上の画像を貼るしかない ・・・ようである。
Feedlyに安定して画像を表示させるには、
【 450px 】以上の画像を貼るしかない ・・・ようである。
対策:
【 450px 】以上のアイキャッチ画像を作成し、記事を公開する前に、アイキャッチ画像を設定する。
【 450px 】以上のアイキャッチ画像を作成し、記事を公開する前に、アイキャッチ画像を設定する。
参考:【 451px 】以下のアイキャッチ画像を非表示にする方法。
1. RSSフィードにアイキャッチ画像を表示させるコード
RSSフィードの画像について。
RSS/Atom フィードでの各投稿の表示を「抜粋のみを表示」にしてしていると、RSSフィードに画像が含まれなくなるとのこと。
但し、「Feedly」は、RSSの画像は無視するようで、実は何の変化も無い。
但し、「Feedly」は、RSSの画像は無視するようで、実は何の変化も無い。
管理画面の「外観」⇒「テーマの編集」で、「functions.php」に、以下のコードを追加。
/*---------------------------------------------*/
/* 【RSS】RSS フィードにアイキャッチ画像を表示 */
/*---------------------------------------------*/
function rss_post_thumbnail($content) {
global $post;
if(has_post_thumbnail($post->ID)) {
$thumbnail_id = get_post_thumbnail_id($post->ID); // アイキャッチ画像の ID を取得
$thumbnail = wp_get_attachment_image_src( $thumbnail_id, 'thumbnail' ); // thumbnail サイズの画像情報を取得
$thumbnail_url = $thumbnail[0]; // URL を取得
$content = '<p><img src="'.$thumbnail_url.'" alt="'.get_the_title().'" /></p><p>'.$content.'</p>';
} else {
$content = '<p><img src="https://arakan60.com/wp-content/uploads/2016/06/negorotr101.jpg" alt="'.get_the_title().'" /></p><p>'.$content.'</p>';
}
return $content;
}
add_filter('the_excerpt_rss','rss_post_thumbnail');
add_filter('the_content_feed','rss_post_thumbnail');
/*---------------------------------------------*/12行目は、アイキャッチ画像がない場合に代替画像を表示。
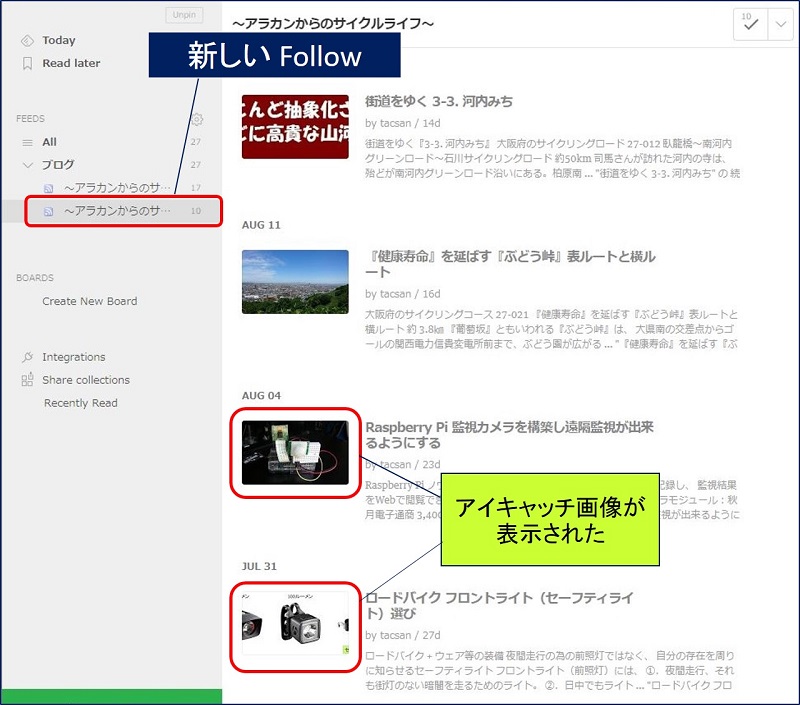
これで、すでにfeedlyなどで表示されている、”過去のRSSフィード” にはアイキャッチが表示されないが、今後投稿する記事のfeedlyにはアイキャッチが表示されるようになる。
2. アイキャッチ画像に関連する参考事項
参考-0:「functions.php」の注意点
子テーマを先に読み込んだ後、親テーマを読み込む。したがって、子テーマに「functions.php」の設定変更の記述をすると、2重定義でエラーとなるか、上手く反映されないときがある。親テーマの「functions.php」をチェックし、必要なら、該当部分に「//」と付けてコメントアウト(コードを無効化)する。
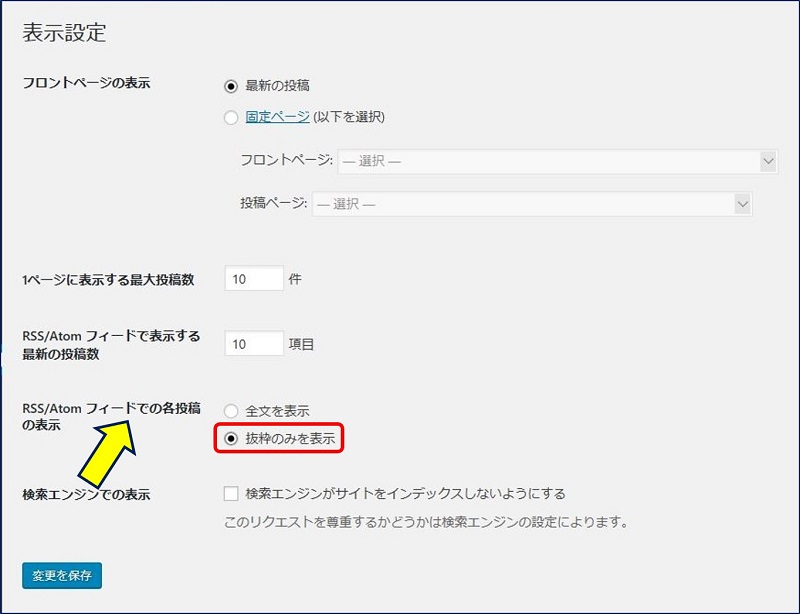
参考-1:「RSS/Atom フィードでの各投稿の表示」設定について
フィード上では、記事の全文が読めないように設定しておく。
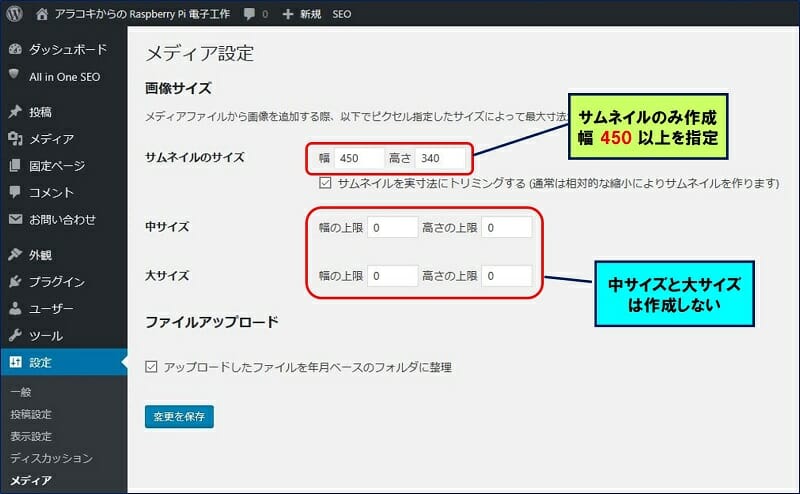
参考-2:『メディア設定』について
今後アップロードする画像は、サムネイルだけリサイズされ自動生成されるようにし、その他のサイズが生成されるのを止める。
「設定」→「メディア」→ 中・大の欄に『 0 』を設定する。
サムネイルのサイズについて。
Feedlyに安定して画像を表示させる為に、
横を 450 以上に設定する。( 450 x 253 を設定)
横を 450 以上に設定する。( 450 x 253 を設定)
参考-3:RSSを常に最新にするためのRSS キャッシュ設定
WordPressのブログを更新したのに、RSSフィードに反映されない場合がある。
これは、WordPress内でRSSをキャッシュ(一時的に状態を保存)しているからで、RSSの更新間隔を調整すればよい。RSSの更新タイミングを調整するには、以下のコードをwp-config.phpに追記する。
これは、WordPress内でRSSをキャッシュ(一時的に状態を保存)しているからで、RSSの更新間隔を調整すればよい。RSSの更新タイミングを調整するには、以下のコードをwp-config.phpに追記する。
/* RSS キャッシュ設定 */
define('MAGPIE_CACHE_AGE', 1800);以上。
(2017.08.26)
スポンサー リンク